In a user-centric website design, ease of reading content is just as important as good design and a well-structured navigation system. So what makes type readable? For the main body text of a website, where readability is arguably the biggest concern, it’s actually a combination of a number of factors including:
- line length
- leading
- x-height
- typeface style
- careful choice of serif or sans
- type weight
- type size
- lack of character ambiguity
- margins and padding
- colour and contrast.
Line length

The number of characters in a line of text contribute to overall readability in a major way. If text is extremely wide, it can be intimidating and hard to read. The same is true of lines of text that are too short, which can stress the eyes of readers and cause confusion.
Line length can also make body text easy or difficult to read. You can determine the width of your body text frame – you can generally assume it as desktop, tablet or mobile size — and adjust type size to fall within a range of ideal character count.
While there are other factors that do come into play, these guidelines are a good place to start.
- Desktops: 55 to 75 characters per line, including spaces; ideal is closer to 65 characters per line
- Mobile Devices: 35 to 50 characters per line
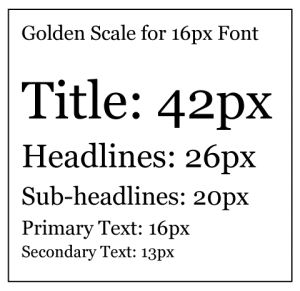
A great tool that makes this calculation easier is the Golden Ratio Typography Calculator.
Leading
The amount of space between lines of text is equally important. For example, when reading this article, if each line of type touched the lines above and below it, you would have a lot of trouble comprehending the words.
Leading is often best defined as a percentage of the body text size and can be defined as a hard number or by using ems. Ideal leading values vary depending on the device:
- Desktops: 1.5 times the size of type
- Mobile Devices: 1.75 to 2 times the size of type

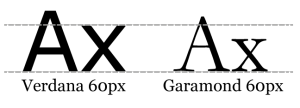
X-height
X-height is the vertical size of a lowercase “x” in comparison to the vertical size of an uppercase letter. Generally speaking, a taller x-height means increased readability. It’s a good idea to have an x-height that’s one pixel larger than half the body size – so a 12 point typeface would have an x-height of 7 pixels.
Typeface style
The style of typeface can affect readability as well. Simple serif and sans serif fonts are the most readable and scannable, while ornate styles, scripts and novelty typefaces are the most difficult to decipher.
Serif or Sans
While some traditional serif faces don’t translate well to the screen, others are excellent on-screen, and a serif’s more familiar shape makes it more comfortable and familiar for most people. Microsoft’s Georgia is an impressive achievement in font design because it looks as sharp and clean on-screen as most type looks on paper.
Type weight
Weight is also important because faces that are too dark can block up and become unreadable. Faces that are too light can experience drop outs, but light faces actually tend to look better because they look simpler, cleaner, and less chunky.
Type size
You can use any typeface, as long as you make it large enough. While 10 point body text is generally not a good idea on-screen, 14-16 point won’t look unusually large on a monitor, and will be significantly easier to read than smaller type. If you want to use smaller type sizes, then you have to be more careful about your choice of typeface.
Character ambiguity
It can be difficult to distinguish between the number “1”, capital “i” and lowercase “l” as well as between the lowercase “a”, “e” and “o”. So the copy “1 Ill ocean” works well to test these characters.

Margins and padding
As with leading, the amount of space around and between objects affects how well a user can read the actual words.
Colour and contrast
The colour of text against the corresponding background is significant as well. If you place green type on a green background it can be difficult to read. There is a reason most designers opt for light text on a dark background or dark type on a light background. The contrast makes lettering easy to read.
Margaret Chidgey
References
What makes type readable?
http://designmodo.com/text-readability/ (Carrie Cousins Designmodo 2014)
The best faces for the screen (Daniel Will-Harris, 1995)
http://www.will-harris.com/typoscrn.htm
The Golden Ratio Typography Calculator (Chris Pearson, Pearsonified, 2012)
http://www.pearsonified.com/typography/
Fighting bad typography research (Alex Poole)
http://alexpoole.info/blog/fighting-bad-typography-research/
5 Faces for UI Design (Dan Eden, 2013)
http://typecast.com/blog/type-on-screen-5-faces-for-ui-design
So, What Size and Type of Font Should I Use on My Website? Michael Bernard and Melissa Mills (2000)
http://usabilitynews.org/so-what-size-and-type-of-font-should-i-use-on-my-website/